Responsive Web Design Examples
Town Hall Chapter 8
This project shows how to use CSS to make a website responsive. It uses percentages as the widths and has media queries, which implements mobile responsiveness by making the text and header smaller and implementing a mobile menu when the screen gets too small for a regular navigation menu.

To View Images of the Code Click the Button Below




Town Hall Chapter 9
In The Town Hall Chapter 9 project, the floats from the previous project are replaced with the display flex method so that the navigation menu, aside, and section are displayed like those of project 8. It also uses media queries for smaller screens, making it a responsive website.

To View Images of the Code Click the Button Below




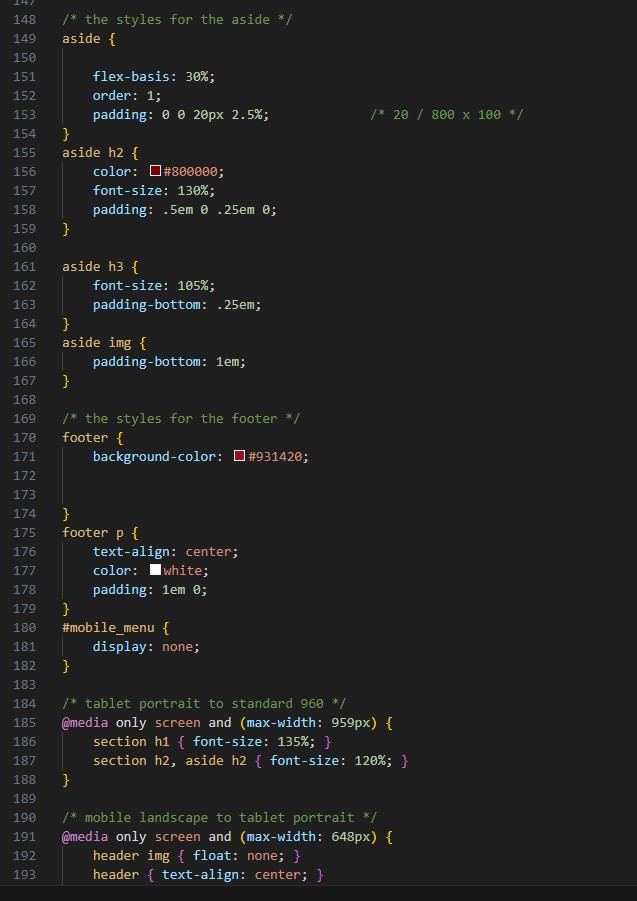
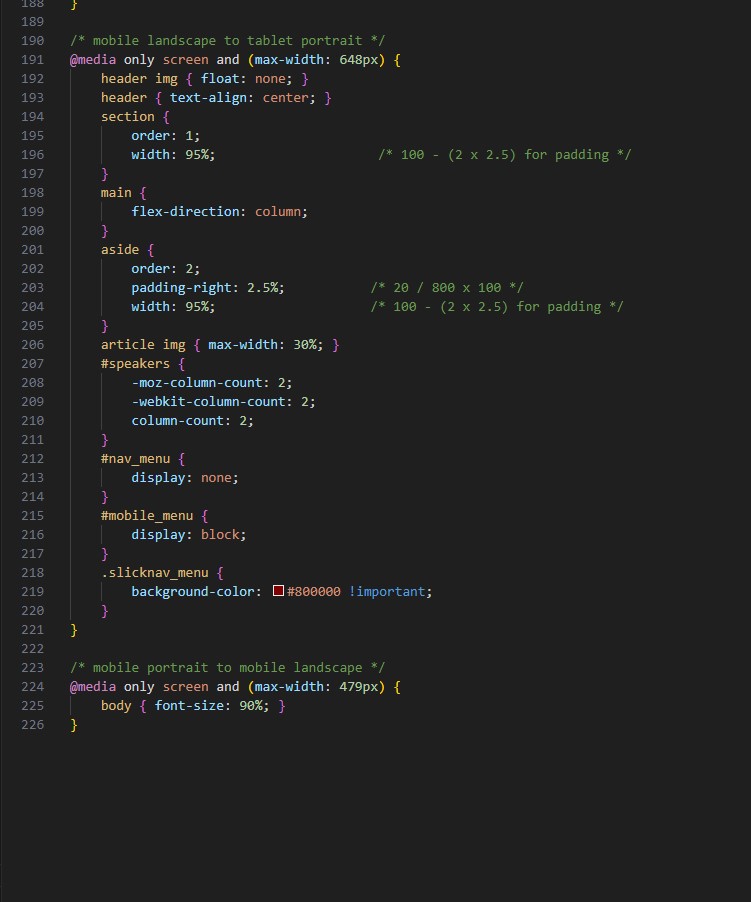
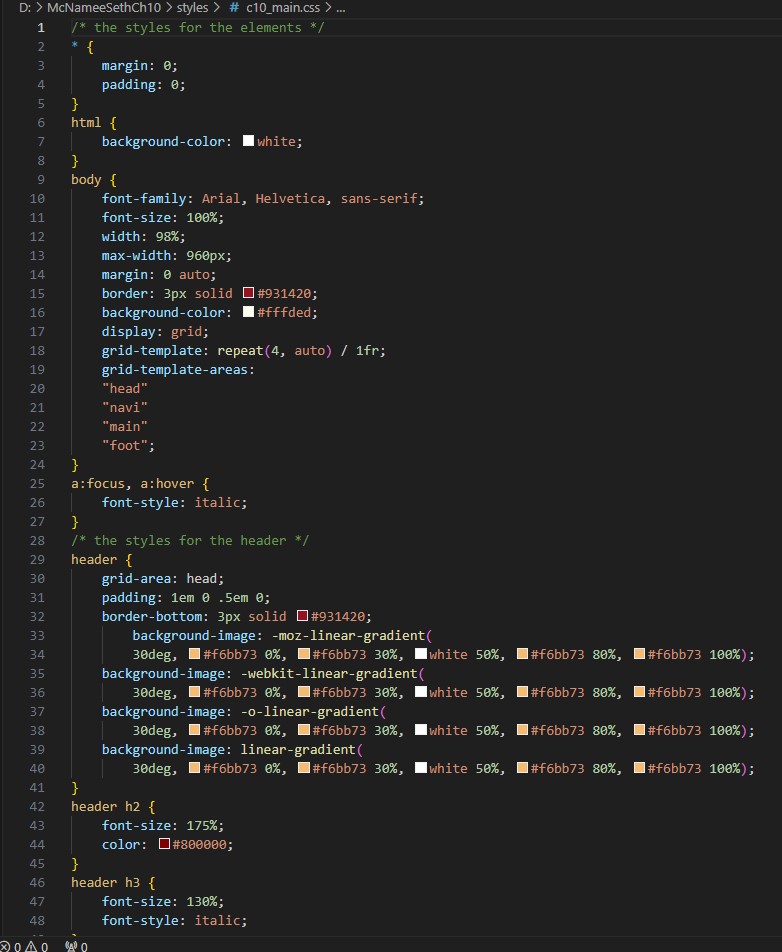
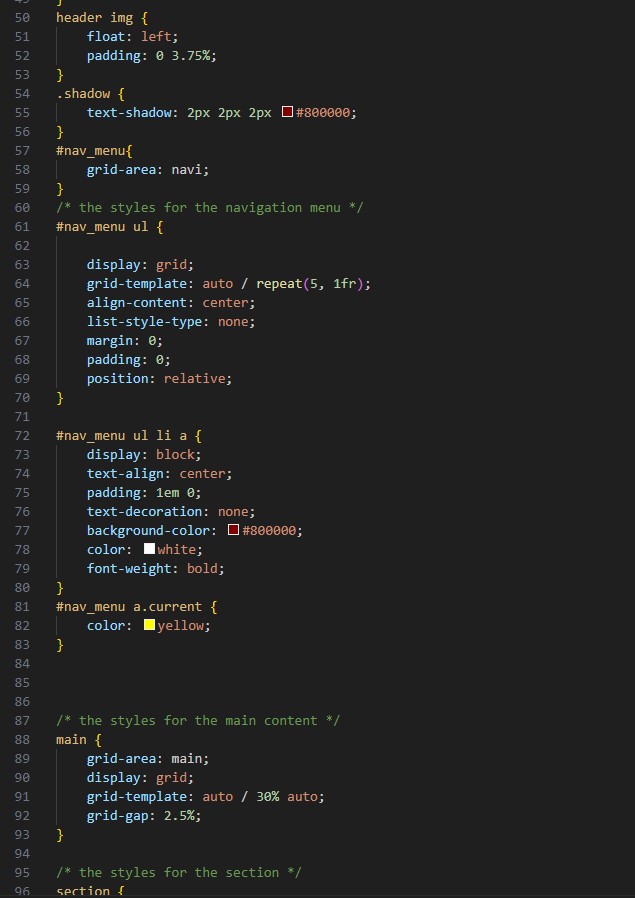
Town Hall Chapter 10
This project uses the display grid method to make this Town Hall project responsive. To View please click the picture below.

To View Images of the Code Click the Button Below




Bootstrap Assignment Italian Restaurant
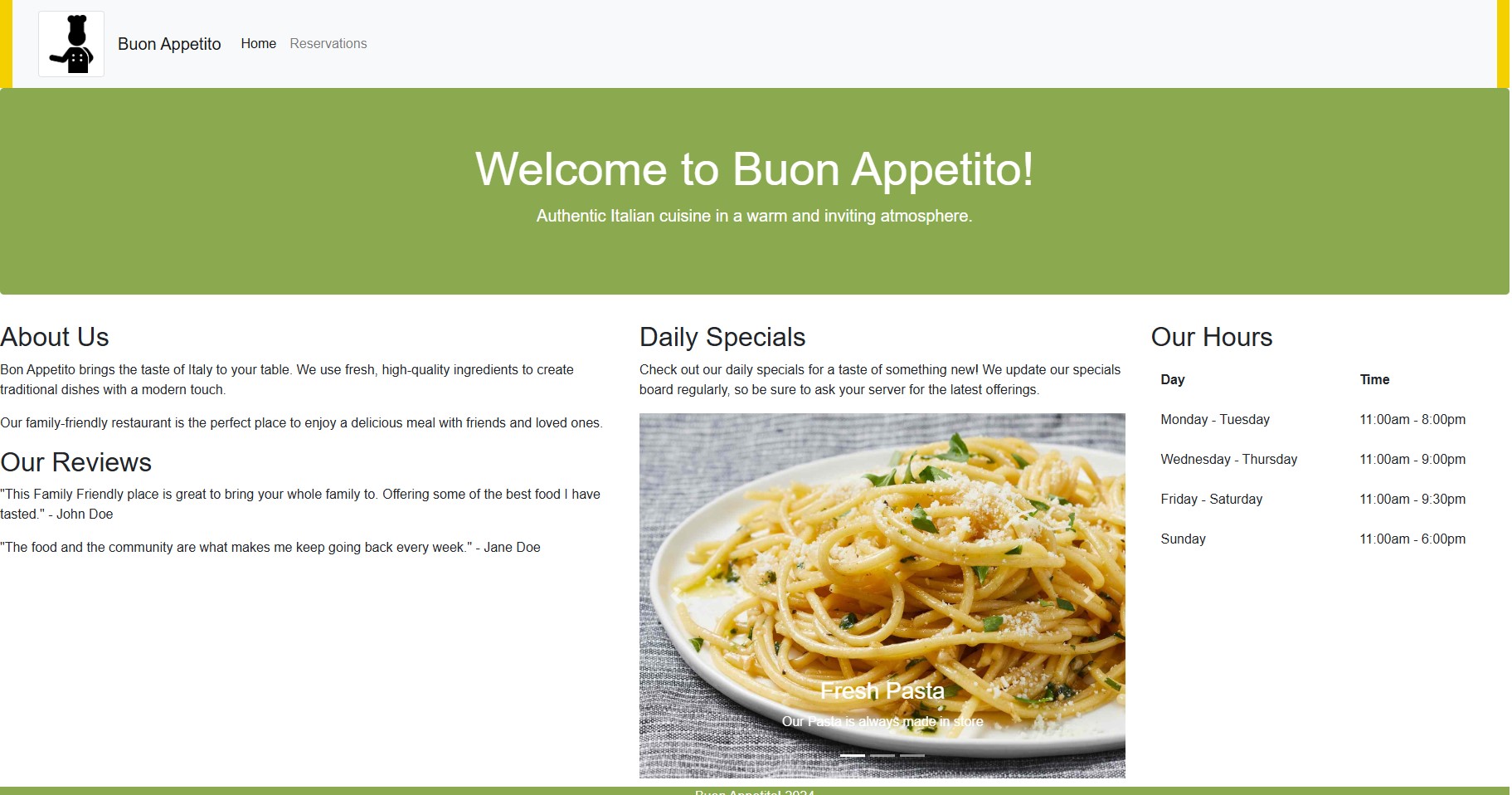
This project uses Bootstrap to create two web pages that look like an Italian Restaurant. The first is a simple home page that welcomes the user, and the second is a form to make a reservation. The home page uses Bootstrap for the navigation menu, photo carousel, and general page layout. This layout changes as the page gets smaller and bigger. The reservation page is similar to the home page but includes a form for people wishing to make a reservation.

To View Images of the Code Click the Button Below